السلام عليكم ورحمة الله وبركاته متابعي مدونة إحترف الويب في تدوينة اليوم سأريكم طريقة انشاء تطبيق خاص بمدونتك وذلك خطوة بخطوة كما ان الطريقة لا تتطلب منك ان تكون مطور تطبيقات اندرويد أو أن تتقن لغة البرمجة. فبعد انتهائك من شرح اليوم ستسطيع انشاء تطبيق خاص بك بدون امتلاكك اي خبرة سابقة بمجال برمجة التطبيقات.
فلقد أصبح الأن من الضروري أن تتوفر مدونتك أو موقعك على تطبيق خاص به من أجل الحصول على متابعين بأكبر عدد ممكن مما كذلك سيساعدك على كسب ثقة زوار موقعك. وأيضا يسهل على زوار مدونتك المستعملي لأجهزة أندرويد من تصفح أخر مواضيع مدونتك من خلال التطبيق.
ليس هذا فقط بل و كذلك ربح المال من خلال التطبيق عن طريق اضافة إعلانات ادموب التابعة لشركة جوجل, و سأريك كيفية اضافة اكواد اعلانات Admob لتستطيع جني ارباح من خلالها.
قبل ان تبدأ في تتبع الشرح أنصحك بعمل فنجان قهوة وإغلاق أي صفحات ويب أخرى فتحتها على المتصفح من أجل ان تتابع الشرح لتنشىء تطبيق خاص بموقعك خالي من الأخطأ .
موقع AppGeyser أكبر موقع في إنشاء التطبيقات خلال دقائق.
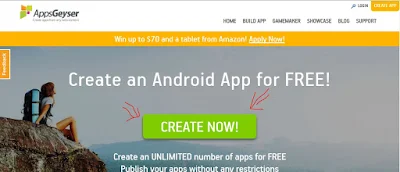
اول خطوة لإنشاء تطبيق خاص بموقعك هي الدخول الي موقع AppGeyser
ثانيا : نقوم بالضغط على « Create Now » للبدا في عملية انشاء التطبيق الخاص بنا على الاندرويد
ثالثا : بعد الضغط على « Create Now ! » فان الموقع سيحولنا تلقائيا الى الصفحة التي سنتمكن من خلالها اختيار و تحديد نوع التطبيق الذي نريد الشروع في انشائه كما هو مبين في الصورة
رابعا : نقوم باختيار « Web site » في حالة كنا نريد انشاء تطبيق خاص بموقع ، اما في حالة ماإذاأردنا انشاء تطبيق لصنف اخر فانه يتوجب علينا اختيار الصنف او النوع الذي نريده مثال على ذلك فإنناسنختار النوع « Messenger » في حالة أردنا انشاء تطبيق للتراسل الفوري
خامسا : بعد اختيارنا للنوع او الصنف « Web site » فانه سيطلب منا وضع رابط الموقع الخاص بنا او الموقع الذي نحن بصدد انشاء تطبيق خاص به
في حالتنا هذه سوف نقوم بوضع رابط موقعنا موقع احتراف الويب و نضغط على « Next »
سادسا : بعد الضغط على « Next » فانه سيطلب منا اختيار اسم للتطبيق و النقر مرة أخرى على « Next »
و لقد اخترنا « Ihtiraf Web » كاسم للتطبيق الخاص بالموقع
سابعا : ثم بعد القيام باختيار اسم لتطبيق الموقع فانه يطلب منا ان نقوم بكتابة وصف للتطبيق
فمثلا لو كان التطبيق مرتبط بموقع يهتم بالتقنية فإننا سنصفه بهذه الطريقة " تطبيق موقع ( اسم موقعكم ) هو تطبيق يهتم بكل الأمور و الاحداث التقنية اول بأول ....)
و الضغط على « Next »
ثامنا : و الان و بعد إتمام عملية وصف التطبيق ناتي الى اختيار ايقونة التطبيق حيث ان الايقونة مهمة جدا كونها توحي للمستخدم على ما يحتوي التطبيق و تعطيه نظرة او فكرة عامة حول التطبيق
لذلك فان التطبيق يقترح علينا ان نختار بين خيارين
الأول و هو « Default icon » و هذا يعني ان التطبيق سياخذ الايقونة التي سيعطيها إياه الموقع و لكنها غالبا ما لا توحي عن ماهية التطبيق
اما الخيار الثاني « Custom icon » و الذي انصح به فانه يسمح لنا باختيار صورة من الحاسوب ( عن طريق الضغط على Upload ) و وضعها كأيقونة للتطبيق و من الأفضل ان تكون هذه الصورة هي شعار موقعكم
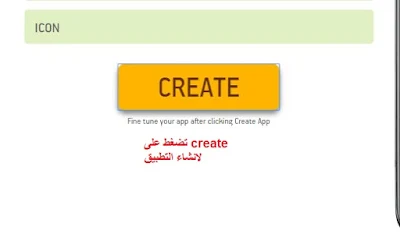
بعد اختيار الايقونة ناكد بالضغط على « Next » لضهر لنا « Create » نضغط عليها
وتأتي المرحلة الأخيرة هي بالضغط على create
تاسعا : نقوم بالتسجيل في الموقع عن طريق الايميل حتى يتيح لنا تحميل التطبيق الذي قمنا بانشاءه
عاشرا : نقوم بتفعيل حسابنا على الموقع عن طريق النقر على « Verify your email » في الايميل الذي يرسله الينا الموقع كما هو موضح في الصورة
الان لم يتبقى لنا سوى الضغط على « Go to your dashboard »
ثم ننتظر قليلا حتى يتم تجميع ملف التطبيق و نضغط على « Download » ليتم تحميل التطبيق مباشرة
وتهانينا لكم فقد تمكنتم من انشاء تطبق خاص بموقعكم بدون الحاجة الى أي خبرة في مجال البرمجة
في الأخير نتمنى ان يكون الشرح اعجابكم و أي سؤال او استفسار لا تترددوا في ترك تعليق
الى هنا اكون قد انتهيت من الشرح اذا كانت لديك اية مشكلة لا تتردد في طرحها في تعليق
الروابط مرة اخرى : رابط الموقع
معاينة تطبيق مدونة
قبل ان تبدأ في تتبع الشرح أنصحك بعمل فنجان قهوة وإغلاق أي صفحات ويب أخرى فتحتها على المتصفح من أجل ان تتابع الشرح لتنشىء تطبيق خاص بموقعك خالي من الأخطأ .
موقع AppGeyser أكبر موقع في إنشاء التطبيقات خلال دقائق.
اول خطوة لإنشاء تطبيق خاص بموقعك هي الدخول الي موقع AppGeyser
ثانيا : نقوم بالضغط على « Create Now » للبدا في عملية انشاء التطبيق الخاص بنا على الاندرويد
ثالثا : بعد الضغط على « Create Now ! » فان الموقع سيحولنا تلقائيا الى الصفحة التي سنتمكن من خلالها اختيار و تحديد نوع التطبيق الذي نريد الشروع في انشائه كما هو مبين في الصورة
رابعا : نقوم باختيار « Web site » في حالة كنا نريد انشاء تطبيق خاص بموقع ، اما في حالة ماإذاأردنا انشاء تطبيق لصنف اخر فانه يتوجب علينا اختيار الصنف او النوع الذي نريده مثال على ذلك فإنناسنختار النوع « Messenger » في حالة أردنا انشاء تطبيق للتراسل الفوري
خامسا : بعد اختيارنا للنوع او الصنف « Web site » فانه سيطلب منا وضع رابط الموقع الخاص بنا او الموقع الذي نحن بصدد انشاء تطبيق خاص به
في حالتنا هذه سوف نقوم بوضع رابط موقعنا موقع احتراف الويب و نضغط على « Next »
سادسا : بعد الضغط على « Next » فانه سيطلب منا اختيار اسم للتطبيق و النقر مرة أخرى على « Next »
سابعا : ثم بعد القيام باختيار اسم لتطبيق الموقع فانه يطلب منا ان نقوم بكتابة وصف للتطبيق
فمثلا لو كان التطبيق مرتبط بموقع يهتم بالتقنية فإننا سنصفه بهذه الطريقة " تطبيق موقع ( اسم موقعكم ) هو تطبيق يهتم بكل الأمور و الاحداث التقنية اول بأول ....)
و الضغط على « Next »
ثامنا : و الان و بعد إتمام عملية وصف التطبيق ناتي الى اختيار ايقونة التطبيق حيث ان الايقونة مهمة جدا كونها توحي للمستخدم على ما يحتوي التطبيق و تعطيه نظرة او فكرة عامة حول التطبيق
لذلك فان التطبيق يقترح علينا ان نختار بين خيارين
الأول و هو « Default icon » و هذا يعني ان التطبيق سياخذ الايقونة التي سيعطيها إياه الموقع و لكنها غالبا ما لا توحي عن ماهية التطبيق
اما الخيار الثاني « Custom icon » و الذي انصح به فانه يسمح لنا باختيار صورة من الحاسوب ( عن طريق الضغط على Upload ) و وضعها كأيقونة للتطبيق و من الأفضل ان تكون هذه الصورة هي شعار موقعكم
بعد اختيار الايقونة ناكد بالضغط على « Next » لضهر لنا « Create » نضغط عليها
وتأتي المرحلة الأخيرة هي بالضغط على create
تاسعا : نقوم بالتسجيل في الموقع عن طريق الايميل حتى يتيح لنا تحميل التطبيق الذي قمنا بانشاءه
عاشرا : نقوم بتفعيل حسابنا على الموقع عن طريق النقر على « Verify your email » في الايميل الذي يرسله الينا الموقع كما هو موضح في الصورة
الان لم يتبقى لنا سوى الضغط على « Go to your dashboard »
و الضغط على « Download » ثم « Or test your app »
وتهانينا لكم فقد تمكنتم من انشاء تطبق خاص بموقعكم بدون الحاجة الى أي خبرة في مجال البرمجة
في الأخير نتمنى ان يكون الشرح اعجابكم و أي سؤال او استفسار لا تترددوا في ترك تعليق
الروابط مرة اخرى : رابط الموقع
معاينة تطبيق مدونة
والسلام عليكم ورحمة الله وبركاته الى درس اخر


















0تعليقات